[ 출처 ] https://opentutorials.org/course/2039/10941
주요태그 - 생활코딩
본 토픽의 하위에서는 주요한 태그들을 살펴봅니다. 오래된 태그나 사용빈도가 높은 태그의 순으로 학습을 합니다. 따라서 모든 수업을 완주할 필요는 없고 하는만큼하면 됩니다. 모르는 태그
opentutorials.org
단락나누기 - <p>내용</p>
줄바꾸기 - <br>
이미지 넣기 - <img src="파일명" >
<img src="풍경.jpg" width="50%" alt="산 이미지" title="산이미지 ">
- 크기 지정 - width, height
- alt - 이미지 실행 불가시 표시 내역
- title - 툴팁으로 표시할 내용
표(table) - css를 적극 활용하라!!

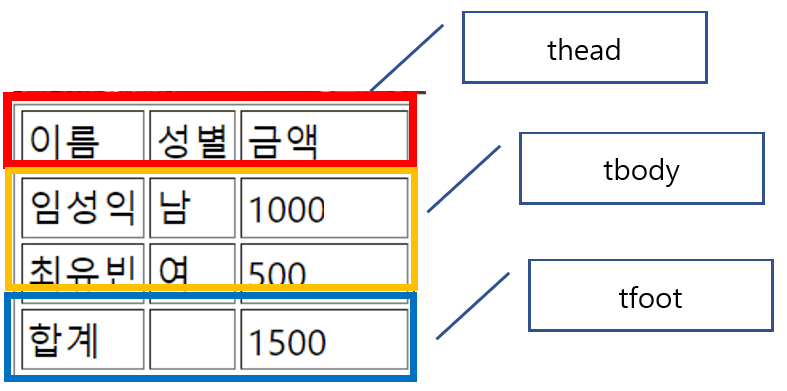
<table border="1">
<thead>
<tr>
<td>이름</td><td>성별</td><td>금액</td>
</tr>
</thead>
<tbody>
<tr>
<td>임성익</td><td>남</td><td>1000/td>
</tr>
<tr>
<td>최유빈</td><td>여</td><td>500</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>합계</td><td></td><td>1500</td>
</tr>
</tfoot>
- table - 최상위
- tr - table row
- td - table data <- thead에서는 <th>로 변경 가능
- 그룹화 - thead, tbody, tfoot
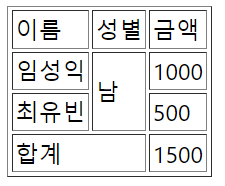
표병합
수직 병합 - 시작 <td>에 속성 추가 ( rowspan="병합row수" ) + 마지막 행</td>전의 모든 <td>, </td>삭제
수평 병합 - 시작 <td>에 속성 추가 ( colspan="병합컬럼수" ) + 마지막 열</td>전의 모든<td>, </td>삭제

<table border="1">
<thead>
<tr>
<td>이름</td><td>성별</td><td>금액</td>
</tr>
</thead>
<tbody>
<tr>
<td>임성익</td><td rowspan="2">남<td>1000</td>
</tr>
<tr>
<td>최유빈</td></td><td>500</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">합계</td><td>1500</td>
</tr>
</tfoot>
입력 양식 : <form action="http://localhost/login.php">내용</form>
<input type="text" name="이름1" vaule="기본값1"> - 일반 텍스트 입력
<input type="password" name="이름2" vaule="기본값2"> - 암호입력
<input type="submit" vaule="전송"> - value 버튼(value항목이 없을 경우 - 제출 button)
# name : 전송시 데이터 이름
# value : 기본값(default value)
# action : 전송된 데이터가 보내지는 곳

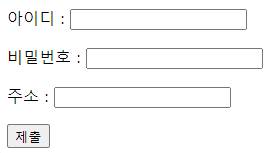
<form action="http://localhost/login.php">
<p>아이디 : <input type="text" name="id"></p>
<p>비밀번호 : <input type="password" name="pwd"></p>
<p>주소 : <input type="text" name="address"></p>
<input type="submit">
</form>
주소창에 표시된 결과 : name을 통해 데이터 전송
http://localhost/login.php?id=neo21pow&pwd=1234&address=%EC%A0%84%EB%82%A8+%EB%82%98%EC%A3%BC%EC%8B%9C
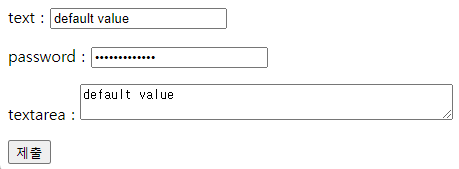
1) 텍스트 입력
한줄 텍스트 type : text, password - <input type="text, password" name="이름1" vaule="기본값1">
여러줄 텍스트 type - <textarea cols="넓이" rows="줄" name="이름1" >default value</textarea>

<form action="">
<p>text : <input type="text" name="id" value="default value"></p>
<p>password : <input type="password" name="pwd" value="default value"></p>
<p>textarea :
<textarea cols="50" rows="2" name="mtext" >default value</textarea>
</p>
<input type="submit">
</form>
주소창에 표시된 결과 : name을 통해 데이터 전송
file:///C:/web_internet/test.html?id=default+value&pwd=default+value&mtext=default+value
2) select(선택)
ㄱ) 선택 - option
<form action="전송지">
<select name="이름" multiple>
<option value="name기능">표시내역</option>
.....
</select>
</form>
# Ctrl를 이용한 다중선택 구현시 : multiple 상수 추가

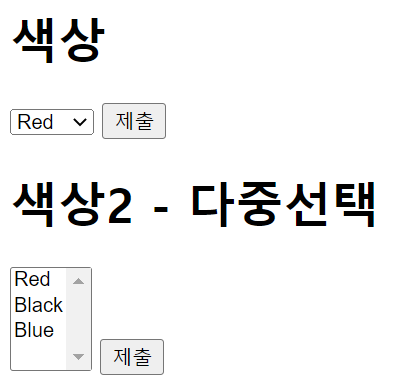
<!-- 선택 -->
<form action="http://localhost/color.php">
<h1>색상</h1>
<select name='color'>
<option value="red">Red</option>
<option value="black">Black</option>
<option value="blue">Blue</option>
</select>
<input type="submit">
</form>
<!-- 다중 선택 -->
<form action="http://localhost/color.php">
<h1>색상2 - 다중선택</h1>
<select name='MultiColor' multiple>
<option value="red">Red</option>
<option value="black">Black</option>
<option value="blue">Blue</option>
</select>
<input type="submit">
</form>
( 다중선택 결과 ) 주소창에 표시된 결과 : Ctrl를 사용하여 다중 선택
http://localhost/color.php?MultiColor=black&MultiColor=blue
ㄴ) 선택 - input type - radio, checkbox
<form action="전송지">
<input type="radio" name="color" value="red">
<input type="radio" name="color" value="black" checked>
<input type="checkbox" name="size" value="100" checked>
</form>
# 그룹지정 - 동일 name 지정
# 기본 선택 상태 지정 - checked

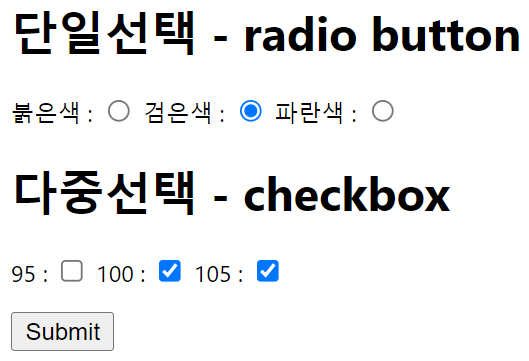
<form action="http://localhost/order.php">
<p>
<h1>단일선택 - radio button</h1>
붉은색 : <input type="radio" name="color" value="red">
검은색 : <input type="radio" name="color" value="black" checked>
파란색 : <input type="radio" name="color" value="blue">
</p>
<p>
<h1>다중선택 - checkbox</h1>
95 : <input type="checkbox" name="size" value="95">
100 : <input type="checkbox" name="size" value="100" checked>
105 : <input type="checkbox" name="size" value="105" checked>
</p>
<input type="submit">
</form>
주소창에 표시된 결과 :
http://localhost/order.php?color=black&size=100&size=105
3) 버튼 상세
<input type="submit" value="전송" > - 일반 button ( value미지정 - submmit )
<input type="reset" value="재설정" > - reset button ( value미지정 - reset)
<input type="button" value="버튼" onclick="alter('hello world') > - 명령 button
# value : 표시 내역
# submit - 새창 전환 / button - 창 전환 X

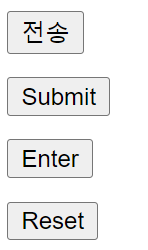
<form action="http://localhost/order.php">
<p><input type="submit" value="전송"></p>
<p><input type="submit"></p>
<p><input type="button" value="Enter" onclick="alert('hello, world!')"></p>
<p><input type="reset" ></p>
</form>
4) Hidden
ui는 없지만 전송 시 name = value 값을 서버로 전송한다.
<form action="http://localhost/hidden.php">
<input type="text" name="id">
<input type="hidden" name="hide" value="egoing">
<input type="submit">
</form>
주소창에 표시된 결과 : 입력창에 아무것도 입력하지 않고 전송한 결과
http://localhost/hidden.php?id=&hide=egoing
5) label
label을 클릭해도 연관된 input창이 활성화, 선택된다.
[ 방법1 ]
<label for="id_name">표시내역</label>
<input id="id_name" ......>
[ 방법2 ]
<label>표시내역<input ......></label>
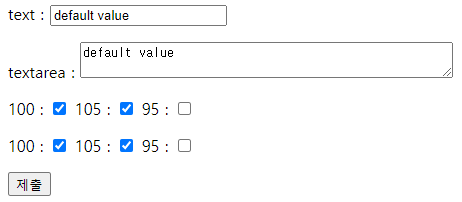
<form action="">
<p>
<label for="id_text">text</label> :
<input id="id_text" type="text" name="id" value="default value">
</p>
<p>
<label for="id_textarea">textarea</label> :
<textarea id="id_textarea" cols="50" rows="2" name="mtext">default value</textarea>
</p>
<p>
<label>100 : <input type="checkbox" name="size" value="100" checked></label>
<label>105 : <input type="checkbox" name="size" value="105" checked></label>
<label>95 : <input type="checkbox" name="size" value="95"></label>
</p>
<p>
<label for="check_100">100 : <input type="checkbox" id="check_100" name="size" value="100" checked></label>
<label for="check_105">105 : <input type="checkbox" id="check_105" name="size" value="105" checked></label>
<label for="check_95">95 : <input type="checkbox" id="check_95" name="size" value="95"></label>
</p>
<input type="submit">
</form>

6) method
post방식 - 숨김방식 - form형식의 경우 사용
get방식 - url방식 - 일반 태그 경우 사용
<form action="http://localhost/method.php" method="post">
<label >
ID : <input type="text" name="id">
</label><br>
<label >
Password : <input type="password" name="pwd">
</label>
<input type="submit">
</form>
output
<!--- get method -->
http://localhost/method.php?id=neo21pow&pwd=1234
<!--- post method -->
http://localhost/method.php
7) 파일 업로드
<form action="http://localhost/upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="profile">
<input type="submit">
</form>
https://opentutorials.org/course/1058
HTML 사전 - 생활코딩
본 코스는 HTML의 사용법을 찾아 볼 수 있는 사전 입니다. 본 코스는 리체님의 HTML 5 Tag Dictionary 모듈을 사용하고 있습니다. 좋은 사전을 만들어주신 리체님 감사합니다. ^^
opentutorials.org
'WEB' 카테고리의 다른 글
| [ HTML ] 입력 양식 (0) | 2023.04.12 |
|---|---|
| [ HTML ] 기본3 (0) | 2023.04.12 |
| [ HTML ] HTML 기본 (0) | 2023.04.11 |

댓글