Creating a User Interface with Qt Components
In this chapter, we will learn to use the following widgets:
- Displaying a welcome message
- Using the Radio Button widget
- Grouping radio buttons
- Displaying options in the form of checkboxes
- Displaying two groups of checkboxes
Dialogs are of the following two types:
- Modal: This dialog is one that blocks the user from interacting with other parts of the application. The dialog is the only part of the application that the user can interact with. Until the dialog is closed, no other part of the application can be accessed.
- Modeless: This dialog is the opposite of a modal dialog. When a modeless dialog is active, the user is free to interact with the dialog and with the rest of the application.
Ways of creating GUI applications
There are the following two ways to write a GUI application:
- From scratch, using a simple text editor
- With Qt Designer, a visual design tool with which you can create a user interface quickly using drag and drop
Qt Designer provides the following predefined templates for a new application:
- Dialog with Buttons Bottom: This template creates a form with the OK and Cancel buttons in the bottom-right corner.
- Dialog with Buttons Right: This template creates a form with the OK and Cancel buttons in the top-right corner.
- Dialog without Buttons: This template creates an empty form on which you can place widgets. The superclass for dialogs is QDialog.
- Main Window: This template provides a main application window with a menu bar and a toolbar that can be removed if not required.
- Widget: This template creates a form whose superclass is QWidget rather than QDialog.
Every GUI application has a top-level widget and the rest of the widgets are called its children.
The top-level widget can be QDialog, QWidget, or QMainWindow, depending on the template you require. If you want to create an application based on the dialog template, then the top-level widget or the first class that you inherit will be QDialog. Similarly, to create an application based on the Main Window template, the top-level widget will be QMainWindow, and to create the application based on the Widget template, you need to inherit the QWidget class. As mentioned previously, the rest of the widgets that are used for the user interface are called child widgets of the classes.
Displaying a welcome message
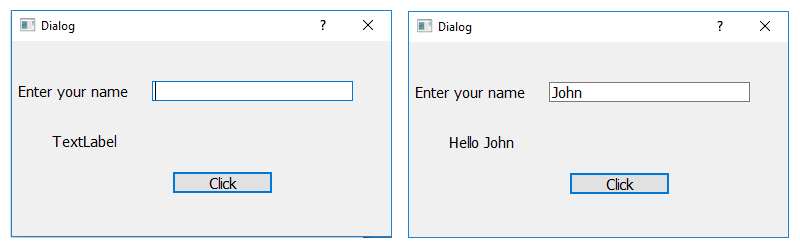
In this recipe, the user will be prompted to enter his/her name followed by clicking a push button. On clicking the button, a welcome message will appear, "Hello," followed by the name entered by the user. For this recipe, we need to make use of three widgets, Label, Line Edit, and Push Button. Let's understand these widgets one by one.
Understanding the Label widget
The Label widget is an instance of the QLabel class and is used for displaying messages and images. Because the Label widgets simply display results of computations and don't take any input, they are simply used for supplying information on the screen.
Methods
The following are the methods provided by the QLabel class:
- setText(): This method assigns text to the Label widget
- setPixmap(): This method assigns pixmap, an instance of the QPixmap class, to the Label widget
- setNum(): This method assigns an integer or double value to the Label widget
- clear(): This method clears text from the Label widget
The default text of QLabel is TextLabel. That is, when you add a QLabel class to a form by dragging a Label widget and dropping it on the form, it will display TextLabel. Besides using setText(), you can also assign text to a selected QLabel object by setting its text property in the Property Editor window.
Understanding the Line Edit widget
The Line Edit widget is that is popularly used for entering single-line data. The Line Edit widget is an instance of the QLineEdit class, and you can not only enter, but also edit the data too. Besides entering data, you can undo, redo, cut, and paste data in the Line Edit widget.
Methods
The following are the methods provided by the QLineEdit class:
- setEchoMode(): It sets the echo mode of the Line Edit widget. That is, it determines how the contents of the Line Edit widget are to be displayed.
The available options are as follows:- Normal: This is the default mode and it displays characters the way they are entered
- NoEcho: It switches off the Line Edit echo, that is, it doesn't display anything
- Password: This option is used for password fields, no text will be displayed; instead, asterisks appear for the text entered by the user
- PasswordEchoOnEdit: It displays the actual text while editing the password fields, otherwise it will display the asterisks for the text
- maxLength(): This method is used to specify the maximum length of text that can be entered in the Line Edit widget.
- setText(): This method is used for assigning text to the Line Edit widget.
- text(): This method accesses the text entered in the Line Edit widget.
- clear(): This method clears or deletes the complete content of the Line Edit widget.
- setReadOnly(): When the Boolean value true is passed to this method, it will make the Line Edit widget read-only, that is, non-editable. The user cannot make any changes to the contents displayed through the Line Edit widget, but can only copy.
- isReadOnly(): This method returns the Boolean value true if the Line Edit widget is in read-only mode, otherwise it returns false.
- setEnabled(): By default, the Line Edit widget is enabled, that is, the user can make changes to it. But if the Boolean value false is passed to this method, it will disable the Line Edit widget so the user cannot edit its content, but can only assign text via the setText() method.
- setFocus(): This method positions the cursor on the specified Line Edit widget.
Signal
| signal | description |
| cursorPositionChanged() | 커서가 움직일 때 발생하는 신호를 발생합니다. |
| editingFinished() | 편집이 끝났을 때 (Return/Enter 버튼이 눌릴 때) 신호를 발생합니다. |
| returnPressed() | Return/Enter 버튼이 눌릴 때 신호를 발생합니다. |
| selectionChanged() | 선택 영역이 바뀔 때 신호를 발생합니다. |
| textChanged() | 텍스트가 변경될 때 신호를 발생합니다. |
| textEdited() | 텍스트가 편집될 때 신호를 발생합니다. |
Understanding the Push Button widget
To display a push button in an application, you need to create an instance of the QPushButton class. When assigning text to buttons, you can create shortcut keys by preceding any character in the text with an ampersand. For example, if the text assigned to a push button is Click Me, the character C will be underlined to indicate that it is a shortcut key, and the user can select the button by pressing Alt + C. The button emits the clicked() signal if it is activated. Besides text, an icon can also be displayed in the push button. The methods for displaying text and an icon in a push button are as follows:
- setText(): This method is used to assign text to the push button
- setIcon(): This method is used to assign an icon to the push button
ui file -> py
| $> pyuic5 C:\stock\windows\windows_demo\종목코드.ui -o C:\stock\windows\windows_demo\종목코드.py |
|---|
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'demoLineEdit.ui'
#
# Created by: PyQt5 UI code generator 5.6
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(379, 195)
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(6, 40, 121, 20))
font = QtGui.QFont()
font.setPointSize(11)
self.label.setFont(font)
self.label.setObjectName("label")
self.labelResponse = QtWidgets.QLabel(Dialog)
self.labelResponse.setGeometry(QtCore.QRect(40, 90, 271, 20))
font = QtGui.QFont()
font.setPointSize(11)
self.labelResponse.setFont(font)
self.labelResponse.setObjectName("labelResponse")
self.lineEditName = QtWidgets.QLineEdit(Dialog)
self.lineEditName.setGeometry(QtCore.QRect(140, 40, 201, 20))
font = QtGui.QFont()
font.setPointSize(11)
self.lineEditName.setFont(font)
self.lineEditName.setObjectName("lineEditName")
self.ButtonClickMe = QtWidgets.QPushButton(Dialog)
self.ButtonClickMe.setGeometry(QtCore.QRect(160, 130, 101, 23))
font = QtGui.QFont()
font.setPointSize(11)
self.ButtonClickMe.setFont(font)
self.ButtonClickMe.setObjectName("ButtonClickMe")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.label.setText(_translate("Dialog", "Enter your name"))
self.labelResponse.setText(_translate("Dialog", "TextLabel"))
self.ButtonClickMe.setText(_translate("Dialog", "Click"))
import sys
from PyQt5.QtWidgets import QDialog, QApplication
from demoLineEdit import *
class MyForm(QDialog):
def __init__(self):
super().__init__()
self.ui = Ui_Dialog()
self.ui.setupUi(self)
self.ui.ButtonClickMe.clicked.connect(self.dispmessage)
self.show()
def dispmessage(self):
self.ui.labelResponse.setText("Hello "+self.ui.lineEditName.text())
if __name__=="__main__":
app = QApplication(sys.argv)
w = MyForm()
w.show()
sys.exit(app.exec_())
How it works...
The demoLineEdit.py file is very easy to understand. A class with the name of the top-level object is created, with Ui_ prepended. Since the top-level object used in our application is Dialog, the Ui_Dialog class is created and stores the interface elements of our widget. That class has two methods, setupUi() and retranslateUi(). The setupUi() method sets up the widgets; it creates the widgets that you use while defining the user interface in Qt Designer. The method creates the widgets one by one and also sets their properties. The setupUi() method takes a single argument, which is the top-level widget in which the user interface (child widgets) is created. In our application, it is an instance of QDialog. The retranslateUi() method translates the interface.
Let's understand what callLineEdit.py does statement-wise:
- It imports the necessary modules. QWidget is the base class of all user interface objects in PyQt5.
- It creates a new MyForm class that inherits from the base class, QDialog.
- It provides the default constructor for QDialog. The default constructor has no parent, and a widget with no parent is known as a window.
- Event handling in PyQt5 uses signals and slots. A signal is an event, and a slot is a method that is executed on the occurrence of a signal. For example, when you click a push button, a clicked() event, also known as a signal, occurs. The connect() method connects signals with slots. In this case, the slot is a method: dispmessage(). That is, when the user clicks the push button, the dispmessage() method will be invoked. clicked() is an event here and an event handling loop waits for an event to occur and then dispatches it to perform some task. The event handling loop continues to work until either the exit() method is called or the main widget is destroyed.
- It creates an application object with the name app through the QApplication() method. Every PyQt5 application must create sys.argv application object which contains a list of arguments from the command line, and it is passed to the method while creating the application object. The sys.argv parameter helps in passing and controlling the startup attributes of a script.
- An instance of the MyForm class is created with the name w.
- The show() method will display the widget on the screen.
- The dispmessage() method performs event handling for the push button. It displays the Hello text, along with the name entered in the Line Edit widget.
- The sys.exit() method ensures a clean exit, releasing memory resources.
On executing the preceding program, you get a window with the Line Edit and Push Button widgets, as shown in the following screenshot. When the push button is selected, the displmessage() method will be executed, displaying the Hello message along with the user's name that is entered in the Line Edit widget:
Using the Radio Button widget
This recipe displays certain flight types via Radio Button and when the user selects the radio button, the price associated with that flight will be displayed. We need to first understand the workings of Radio Button.
Understanding Radio Button
The Radio Button widgets are very popular when you want the user to select only one option out of the available options. Such options are known as mutually exclusive options. When the user selects an option, the previously selected option is automatically deselected. The Radio Button widgets are instances of the QRadioButton class. Every radio button has an associated text label. The radio button can be either in selected (checked) or unselected (unchecked) states. If you want two or more sets of radio buttons, where each set allows the exclusive selection of a radio button, put them into different button groups (instances of QButtonGroup). The methods provided by QRadioButton are shown next.
Methods
The QRadioButton class provides the following methods:
- isChecked(): This method returns the Boolean value true if the button is in the selected state.
- setIcon(): This method displays an icon with the radio button.
- setText(): This method assigns the text to the radio button. If you want to specify a shortcut key for the radio button, precede the preferred character in the text with an ampersand (&). The shortcut character will be underlined.
- setChecked(): To make any radio button appear selected by default, pass the Boolean value true to this method.
Signal description
Signals emitted by QRadioButton are as follows:
- toggled(): This signal is emitted whenever the button changes its state from checked to unchecked or vice versa
- clicked(): This signal is emitted when a button is activated (that is, pressed and released) or when its shortcut key is pressed
- stateChanged(): This signal is emitted when a radio button changes its state from checked to unchecked or vice versa
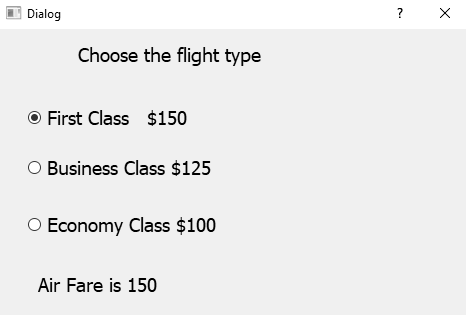
To understand the concept of radio buttons, let's create an application that asks the user to select the flight type and displays three options, First Class, Business Class, and Economy Class, in the form of radio buttons. On selecting an option through the radio button, the price for that flight will be displayed.
How to do it...
Let's create a new application based on the Dialog without Buttons template. This application will display different flight types along with their respective prices. When a user selects a flight type, its price will be displayed on the screen:
- Drag and drop two Label widgets and three Radio Button widgets onto the form.
- Set the text property of the first Label widget to Choose the flight type and delete the text property of the second Label widget. The text property of the second Label widget will be set through code; it will be used to display the price of the selected flight type.
- Set the text property of the three Radio Button widgets to First Class $150, Business Class $125, and Economy Class $100.
- Set the objectName property of the second Label widget to labelFare. The default object names of the three radio buttons are radioButton, radioButton_2, and radioButton_3. Change the objectName property of these three radio buttons to radioButtonFirstClass, radioButtonBusinessClass, and radioButtonEconomyClass.
- Save the application with name demoRadioButton1.ui.

# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'C:\Users\neo21\Documents\book\qt5\Qt5-Python-GUI-Programming-Cookbook\Qt5-Python-GUI-Programming-Cookbook-master\Qt5-Python-GUI-Programming-Cookbook-master\Chapter01\demoRadioButton1.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(470, 277)
self.radioButtonBusinessClass = QtWidgets.QRadioButton(Dialog)
self.radioButtonBusinessClass.setGeometry(QtCore.QRect(32, 112, 307, 32))
font = QtGui.QFont()
font.setPointSize(14)
self.radioButtonBusinessClass.setFont(font)
self.radioButtonBusinessClass.setObjectName("radioButtonBusinessClass")
self.radioButtonEconomyClass = QtWidgets.QRadioButton(Dialog)
self.radioButtonEconomyClass.setGeometry(QtCore.QRect(32, 153, 310, 32))
font = QtGui.QFont()
font.setPointSize(14)
self.radioButtonEconomyClass.setFont(font)
self.radioButtonEconomyClass.setObjectName("radioButtonEconomyClass")
self.radioButtonFirstClass = QtWidgets.QRadioButton(Dialog)
self.radioButtonFirstClass.setGeometry(QtCore.QRect(32, 71, 308, 32))
font = QtGui.QFont()
font.setPointSize(14)
self.radioButtonFirstClass.setFont(font)
self.radioButtonFirstClass.setObjectName("radioButtonFirstClass")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(31, 11, 290, 28))
font = QtGui.QFont()
font.setPointSize(14)
self.label.setFont(font)
self.label.setObjectName("label")
self.labelFare = QtWidgets.QLabel(Dialog)
self.labelFare.setGeometry(QtCore.QRect(31, 222, 310, 32))
font = QtGui.QFont()
font.setPointSize(14)
self.labelFare.setFont(font)
self.labelFare.setText("")
self.labelFare.setObjectName("labelFare")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.radioButtonBusinessClass.setText(_translate("Dialog", "Business Class $125"))
self.radioButtonEconomyClass.setText(_translate("Dialog", "Economy Class $100"))
self.radioButtonFirstClass.setText(_translate("Dialog", "First Class $150"))
self.label.setText(_translate("Dialog", "Choose the flight type"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
Dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
sys.exit(app.exec_())
Take a look at the following screenshot:
The demoRadioButton1.ui application is an XML file and needs to be converted into Python code through the pyuic5 command utility. The generated Python code, demoRadioButton1.py, can be seen in the source code bundle of this book.
- Import the demoRadioButton1.py file as a header file in the Python script that you are going to create next to invoke the user interface design.
- In the Python script, write the code to display the flight type on the basis of the radio button selected by the user. Name the source file callRadioButton1.py; its code is shown here:
import sys
from PyQt5.QtWidgets import QDialog,QApplication
from demoRadioButton1 import *
class MyForm(QDialog):
def __init__(self):
super().__init__()
self.ui = Ui_Dialog()
self.ui.setupUi(self)
self.slots()
def slots(self):
self.ui.radioButtonFirstClass.toggled.connect(self.dispFare)
self.ui.radioButtonBusinessClass.toggled.connect(self.dispFare)
self.ui.radioButtonEconomyClass.toggled.connect(self.dispFare)
def dispFare(self):
fare=0
if self.ui.radioButtonFirstClass.isChecked() :
fare = 150
elif self.ui.radioButtonBusinessClass.isChecked() :
fare = 125
elif self.ui.radioButtonEconomyClass.isChecked() :
fare = 100
self.ui.labelFare.setText("Air Fare is " + str(fare))
if __name__=="__main__":
app = QApplication(sys.argv)
w = MyForm()
w.show()
sys.exit(app.exec_())
How it works...
The toggled() event of Radio Button is connected to the dispFare() function, which will display the price of the selected flight type. In the dispFare() function, you check the state of the radio buttons. Hence, if radioButtonFirstClass is selected, the value 50 is assigned to the fare variable. Similarly, if radioButtonBusinessClass is selected, the value 125 is assigned to the fare variable. Similarly, the value 100 is assigned to the fare variable when radioButtonEconomyClass is selected. Finally, the value in the fare variable is displayed via labelFare.
On executing the previous program, you get a dialog that displays three flight types and prompts the user to select the one that he/she wants to use for travel. On selecting a flight type, the price of the selected flight type is displayed, as shown in the following screenshot:

Grouping radio buttons
In this application, we will learn to create two groups of radio buttons. The user can select radio buttons from either group and accordingly the result or text will appear on the screen.
Getting ready
We will display a dialog that displays shirts of different sizes and different payment methods. On selecting a shirt size and a payment method, the selected shirt size and payment method will be displayed on the screen. We will create two groups of radio buttons, one of the shirt sizes and other payment methods. The shirt size group displays four radio buttons showing four different types of the size such as M, L, XL, and XXL, where M stands for medium size, L stands for large size, and so on. The payment method group displays three radio buttons, Debit/Credit Card, NetBanking, and Cash On Delivery. The user can select any radio button from either of the groups. When the user selects any of the shirt sizes or payment methods, the selected shirt size and payment method will be displayed.

How to do it...
Let's recreate the preceding application step by step:
- Create a new application based on the Dialog without Buttons template.
- Drag and drop three Label widgets and seven Radio Button widgets. Out of these seven radio buttons, we will arrange four radio buttons in one vertical layout and the other three radio buttons in the second vertical layout. The two layouts will help in grouping these radio buttons. Radio buttons being mutually exclusive will allow only one radio button to be selected from a layout or group.
- Set the text property of the first two Label widgets to Choose your Shirt Size and Choose your payment method respectively.
- Delete the text property of the third Label widget because we will display the selected shirt size and payment method through the code.
- In the Property Editor window, increase the font size of all the widgets to increase their visibility in the application.
- Set the text property of the first four radio buttons to M, L, XL, and XXL. Arrange these four radio buttons into one vertical layout.
- Set the text property of the next three radio buttons to Debit/Credit Card, NetBanking, and Cash On Delivery. Arrange these three radio buttons into a second vertical layout. Remember, these vertical layouts help by grouping these radio buttons.
- Change the object names of the first four radio buttons to radioButtonMedium, radioButtonLarge, radioButtonXL, and radioButtonXXL.
- Set the objectName property of the first VBoxLayout layout to verticalLayout. The VBoxLayout layout will be used for aligning radio buttons vertically.
- Change the object names of next three radio buttons to radioButtonDebitCard, radioButtonNetBanking, and radioButtonCashOnDelivery.
- Set the objectName property of the second QVBoxLayout object to verticalLayout_2.
- Set the objectName property of the third Label widget to labelSelected. It is through this Label widget that the selected shirt size and payment method will be displayed.
- Save the application with the name demoRadioButton2.ui.
- Now, the form will appear, as shown in the following screenshot:
The .ui (XML) file is then converted into Python code through the pyuic5 command utility. You can find the Python code, demoRadioButton2.py, in the source code bundle for this book.
- Import the demoRadioButton2.py file, as a header file in our program to invoke the user interface design and to write code to display the selected shirt size and payment method through a Label widget when the user selects or unselects any of the radio buttons.
- Let's name the program callRadioButton2.pyw; its code is shown here:
import sys
from PyQt5.QtWidgets import QDialog,QApplication
from demoRadioButton2 import *
class MyForm(QDialog):
def __init__(self):
super().__init__()
self.ui = Ui_Dialog()
self.ui.setupUi(self)
self.slots()
def slots(self):
self.ui.radioButtonMedium.toggled.connect(self.dispSelected)
self.ui.radioButtonLarge.toggled.connect(self.dispSelected)
self.ui.radioButtonXL.toggled.connect(self.dispSelected)
self.ui.radioButtonXXL.toggled.connect(self.dispSelected)
self.ui.radioButtonDebitCard.toggled.connect(self.dispSelected)
self.ui.radioButtonNetBanking.toggled.connect(self.dispSelected)
self.ui.radioButtonCashOnDelivery.toggled.connect(self.dispSelected)
def dispSelected(self):
selected1=""
selected2=""
if self.ui.radioButtonMedium.isChecked():
selected1="Medium"
elif self.ui.radioButtonLarge.isChecked():
selected1="Large"
elif self.ui.radioButtonXL.isChecked():
selected1="Extra Large"
elif self.ui.radioButtonXXL.isChecked():
selected1="Extra Extra Large"
else:
selected1 = 'Nothing'
if self.ui.radioButtonDebitCard.isChecked():
selected2="Debit/Credit Card"
elif self.ui.radioButtonNetBanking.isChecked():
selected2="NetBanking"
elif self.ui.radioButtonCashOnDelivery.isChecked():
selected2="Cash On Delivery"
else:
selected2 = 'Nothing'
self.ui.labelSelected.setText(
"Chosen shirt size is "+selected1 + " and payment method as " + selected2)
if __name__=="__main__":
app = QApplication(sys.argv)
w = MyForm()
w.show()
sys.exit(app.exec_())
How it works...
The toggled() event of all the radio buttons is connected to the dispSelected() function, which will display the selected shirt size and payment method. In the dispSelected() function, you check the status of the radio buttons to find out whether they are checked or unchecked. On the basis of the selected radio button in the first vertical layout, the value of the selected1 variable will be set to Medium, Large, Extra Large, or Extra Extra Large. Similarly, from the second vertical layout, depending on the radio button selected, the value of the selected2 variable will be initialized to Debit/Credit Card, NetBanking, or Cash On Delivery. Finally, the shirt size and payment method assigned to the selected1 variable and selected variables will be displayed via the labelSelected widget. On running the application, you get a dialog prompting you to select the shirt size and payment method. On selecting a shirt size and payment method, the selected shirt size and payment method are displayed via the Label widget, as shown in the following screenshot:

Displaying options in the form of checkboxes
While creating applications, you may come across a situation where you need to provide several options for the user to select from. That is, you want the user to select one or more than one option from a set of options. In such situations, you need to make use of checkboxes. Let's find out more about checkboxes.
Getting ready
Whereas radio buttons allow only one option to be selected in a group, checkboxes allow you to select more than one option. That is, selecting a checkbox will not affect other checkboxes in the application. Checkboxes are displayed with a text label as an instance of the QCheckBox class. A checkbox can be in any of three states: selected (checked), unselected (unchecked), or tristate (unchanged). Tristate is a no change state; the user has neither checked nor unchecked the checkbox.
Method application
The following are the methods provided by the QCheckBox class:
- isChecked(): This method returns the Boolean value true if the checkbox is checked, and otherwise returns false.
- setTristate(): If you don't want the user to change the state of the checkbox, you pass the Boolean value true to this method. The user will not be able to check or uncheck the checkbox.
- setIcon(): This method is used to display an icon with the checkbox.
- setText(): This method assigns text to the checkbox. To specify a shortcut key for the checkbox, precede the preferred character in the text with an ampersand. The shortcut character will appear as underlined.
- setChecked(): In order to make a checkbox appear as checked by default, pass the Boolean value true to this method.
Signal description
The signals emitted by QCheckBox are as follows:
- clicked(): This signal is emitted when a checkbox is activated (that is, pressed and released) or when its shortcut key is pressed
- stateChanged(): This signal is emitted whenever a checkbox changes its state from checked to unchecked or vice versa
To understand the Check Box widget, let's assume that you run a restaurant where several food items, such as pizzas, are sold. The pizza is sold along with different toppings, such as extra cheese, extra olives, and so on, and the price of each topping is also mentioned with it. The user can select a regular pizza with one or more toppings. What you want is that when a topping is selected, the total price of the pizza, including the selected topping, is displayed.

How to do it...
The focus of this recipe is to understand how an action is initiated when the state of a checkbox changes from checked to unchecked or vice versa. Following is the step-by-step procedure to create such an application:
- Begin by creating a new application based on the Dialog without Buttons template.
- Drag and drop three Label widgets and three Check Box widgets onto the form.
- Set the text property of the first two Label widgets to Regular Pizza $10 and Select your extra toppings.
- In the Property Editor window, increase the font size of all three labels and checkboxes to increase their visibility in the application.
- Set the text property of the three checkboxes to Extra Cheese $1, Extra Olives $1, and Extra Sausages $2. The default object names of the three checkboxes are checkBox, checkBox_2, and checkBox_3.
- Change these to checkBoxCheese, checkBoxOlives, and checkBoxSausages, respectively.
- Set the objectName property of the Label widget to labelAmount.
- Save the application with the name demoCheckBox1.ui. Now, the form will appear as shown in the following screenshot:
- The .ui (XML) file is then converted into Python code through the pyuic5 command utility. The Python code generated in the demoCheckBox1.py file can be seen in the source code bundle of this book.
- Import the demoCheckBox1.py file, as a header file in our program to invoke the user interface design and to write code to calculate the total cost of regular pizza, along with the selected toppings, through a Label widget when the user selects or unselects any of the checkboxes.
- Let's name the program callCheckBox1.pyw; its code is shown here:
import sys
from PyQt5.QtWidgets import QDialog,QApplication
from demoCheckbox1 import *
class MyForm(QDialog):
def __init__(self):
super().__init__()
self.ui = Ui_Dialog()
self.ui.setupUi(self)
self.slots()
def slots(self):
self.ui.checkBoxCheese.stateChanged.connect(self.dispAmount)
self.ui.checkBoxOlives.stateChanged.connect(self.dispAmount)
self.ui.checkBoxSausages.stateChanged.connect(self.dispAmount)
def dispAmount(self):
amount=10
if self.ui.checkBoxCheese.isChecked():
amount=amount+1
if self.ui.checkBoxOlives.isChecked():
amount=amount+1
if self.ui.checkBoxSausages.isChecked():
amount=amount+2
self.ui.labelAmount.setText("Total amount for pizza is " + str(amount))
if __name__=="__main__":
app = QApplication(sys.argv)
w = MyForm()
w.show()
sys.exit(app.exec_())
How it works...
The stateChanged() event of checkboxes is connected to the dispAmount function, which will calculate the cost of the pizza along with the toppings selected. In the dispAmount function, you check the status of the checkboxes to find out whether they are checked or unchecked. The cost of the toppings whose checkboxes are checked is added and stored in the amount variable. Finally, the addition of the amount stored in the amount variable is displayed via labelAmount. On running the application, you get a dialog prompting you to select the toppings that you want to add to your regular pizza. On selecting any toppings, the amount of the regular pizza along with the selected toppings will be displayed on the screen, as shown in the following screenshot:
Displaying two groups of checkboxes
In this application, we will learn to make two groups of checkboxes. The user can select any number of checkboxes from either group and, accordingly, the result will appear.
Getting ready
We will try displaying a menu of a restaurant where different types of ice creams and drinks are served. We will create two groups of checkboxes, one of ice creams and the other of drinks. The ice cream group displays four checkboxes showing four different types of ice cream, mint chocolate chip, cookie dough, and so on, along with their prices. The drinks group displays three checkboxes, coffee, soda, and so on, along with their prices. The user can select any number of checkboxes from either of the groups. When the user selects any of the ice creams or drinks, the total price of the selected ice creams and drinks will be displayed.

How to do it...
Here are the steps to create an application, which explain how checkboxes can be arranged into different groups and how to take respective action when the state of any checkbox from any group changes:
- Create a new application based on the Dialog without Buttons template.
- Drag and drop four Label widgets, seven Check Box widgets, and two Group Box widgets onto the form.
- Set the text property of the first three Label widgets to Menu, Select your IceCream, and Select your drink respectively.
- Delete the text property of the fourth Label widget because we will display the total amount of the selected ice creams and drinks through the code.
- Through Property Editor, increase the font size of the all the widgets to increase their visibility in the application.
- Set the text property of the first four checkboxes to Mint Choclate Chips $4, Cookie Dough $2, Choclate Almond $3, and Rocky Road $5. Put these four checkboxes into the first group box.
- Set the text property of the next three checkboxes to Coffee $2, Soda $3, and Tea $1 respectively. Put these three checkboxes into the second group box.
- Change the object names of the first four checkboxes to checkBoxChoclateChips, checkBoxCookieDough, checkBoxChoclateAlmond, and checkBoxRockyRoad.
- Set the objectName property of the first group box to groupBoxIceCreams.
- Change the objectName property of the next three checkboxes to checkBoxCoffee, checkBoxSoda, and checkBoxTea.
- Set the objectName property of the second group box to groupBoxDrinks.
- Set the objectName property of the fourth Label widget to labelAmount.
- Save the application with the name demoCheckBox2.ui. It is through this Label widget that the total amount of the selected ice creams and drinks will be displayed, as shown in the following screenshot:

The .ui (XML) file is then converted into Python code through the pyuic5 command utility. You can find the generated Python code, the demoCheckbox2.py file, in the source code bundle of this book.
- Import the demoCheckBox2.py file as a header file in our program to invoke the user interface design, and to write code to calculate the total cost of ice creams and drinks through a Label widget when the user selects or unselects any of the checkboxes.
- Let's name the program callCheckBox2.pyw; its code is shown here:
import sys
from PyQt5.QtWidgets import QDialog
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
from demoCheckBox2 import *
class MyForm(QDialog):
def __init__(self):
super().__init__()
self.ui = Ui_Dialog()
self.ui.setupUi(self)
self.slots()
def slots(self):
self.ui.checkBoxChoclateAlmond.stateChanged.connect(self.dispAmount)
self.ui.checkBoxChoclateChips.stateChanged.connect(self.dispAmount)
self.ui.checkBoxCookieDough.stateChanged.connect(self.dispAmount)
self.ui.checkBoxRockyRoad.stateChanged.connect(self.dispAmount)
self.ui.checkBoxCoffee.stateChanged.connect(self.dispAmount)
self.ui.checkBoxSoda.stateChanged.connect(self.dispAmount)
self.ui.checkBoxTea.stateChanged.connect(self.dispAmount)
def dispAmount(self):
amount=0
if self.ui.checkBoxChoclateAlmond.isChecked():
amount=amount+3
if self.ui.checkBoxChoclateChips.isChecked():
amount=amount+4
if self.ui.checkBoxCookieDough.isChecked():
amount=amount+2
if self.ui.checkBoxRockyRoad.isChecked():
amount=amount+5
if self.ui.checkBoxCoffee.isChecked():
amount=amount+2
if self.ui.checkBoxSoda.isChecked():
amount=amount+3
if self.ui.checkBoxTea.isChecked():
amount=amount+1
self.ui.labelAmount.setText("Total amount is $" + str(amount))
if __name__=="__main__":
app = QApplication(sys.argv)
w = MyForm()
w.show()
sys.exit(app.exec_())
How it works...
The stateChanged() event of all the checkboxes is connected to the dispAmount function, which will calculate the cost of the selected ice creams and drinks. In the dispAmount function, you check the status of the checkboxes to find out whether they are checked or unchecked. The cost of the ice creams and drinks whose checkboxes are checked is added and stored in the amount variable. Finally, the addition of the amount stored in the amount variable is displayed via the labelAmount widget. On running the application, you get a dialog prompting you to select the ice creams or drinks that you want to order. On selecting the ice creams or drinks, the total amount of the chosen items will be displayed, as shown in the following screenshot:
'Qt5 Python GUI Programming Cookbook' 카테고리의 다른 글
| Understanding Dialogs (0) | 2023.02.28 |
|---|---|
| Understanding OOP Concepts (0) | 2023.02.28 |
| Working with Date and Time (0) | 2023.02.28 |
| Event Handling - Signals andSlots (0) | 2023.02.27 |
| index (0) | 2023.02.27 |




댓글